Why You Should Use React.js For Web Development

Choosing the finest front-end technology is a major undertaking nowadays. In today’s web development age, there are a plethora of technologies on the market, each geared to satisfy a certain set of requirements. React is an example of a technology that has been used by practically every firm to create custom WordPress development services for their clients. But why is it the case? Why should you utilize React in your projects? Reactjs may be used in a variety of situations. Let’s look at some React.js For Web Development and Reactjs use cases and how you may include them in your next web application project.
It all began in 2015 when our devs began experimenting with React, and it gradually took over our codebase. As a front-end library, it enables us to swiftly construct complicated, reliable products and iterate on them. Hire WordPress developer to work on websites for our clients.
In this post, we’ll look at how Reactjs, a javascript-based UI toolkit, has altered the web development landscape. We’ll learn about its advantages and how to include it in your next application project.
Before Reactjs, the web was like
Let’s go back in time to a time when web development was all about scripting and rendering, before 2015. The era when frontend languages like HTML and CSS controlled the front end and backend languages like PHP ruled the backend.
Back then, web development was a breeze. All we had to do was store static HTML pages in directories and use PHP to render them. Despite the fact that this isn’t a particularly novel or obvious method of creating websites, you were nevertheless able to build a two-way communication between client and server. Server-Side Rendering deserves all of the credit (SSR). We’ve been developing online apps this way for decades, but we didn’t anticipate the website revolution that followed the introduction of Javascript frameworks like Reactjs.
Why use React? – The advantages of react use
Now that you know where this ground-breaking library came from, let’s look at the advantages of React and why you should use it in your web application projects:
1. It’s Easier to Learn for Developers:
One of the most common concerns among developers is finding a framework (or library) that is simple to learn and use. For developers who are familiar with Javascript, React is simple to comprehend. Reactjs should be your best pick if you have a team of engineers that are well familiar with Javascript. Even if developers aren’t familiar with Javascript,
WordPress development companies use React because it’s a good place to start. React is unlike Angular in that it has a gentle learning curve.
2. React allows developers to reuse components:
Your application in React is made up of components. Ideally, you should begin by creating simple components such as buttons, checkboxes, dropdowns, menus, and so on, and then wrap these smaller components in wrapper components. You’ll end up with a single root component and multiple hierarchical components as you continue to write higher-level wrapper components. Here’s a no-brainer: each React component has its own logic. So you’re ready to go if you want to reuse the button component in your project. I’m very certain that everyone desires reusability in their project. You’ve figured out which library has that, haven’t you?
3. It has a unique Abstraction Layer:
A lesser-known commercial benefit of React is that it has a decent abstraction layer, which means that an end-user cannot access the complicated internals. Your developer simply needs to grasp the fundamentals, and it’s best if they also understand the internal workings. Furthermore, architectural patterns such as MVC, MVP, and MVVM are not mandated. Your app’s architecture can be designed in whatever way your developer deems suitable.
4. It’s well-established, with a thriving developer ecosystem:
React has a thriving developer ecosystem. Developers may discover dozens of ready-made and customized charts, images, documentation tools, and other components to help them construct a web app in less time without having to reinvent the wheel.
Also Read: Reasons why your business needs a Responsive web design
-Examples of projects where Reactjs should be utilized – The use case
Here’s a fun fact: until it was declared open-source, Reactjs was created by Facebook for its own use case. However, Facebook isn’t the only corporation that employs the React framework. It’s also employed by businesses with a varied range of products and services.
Here are some examples of projects where Reactjs should be used know about React.js For Web Development:
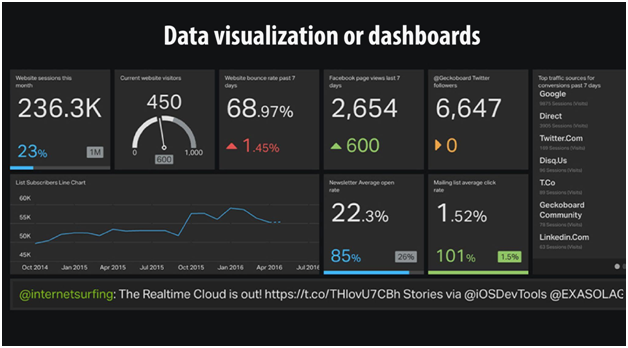
1. Data visualization or dashboards

The sweet spot use-cases for React are dashboards or data visualization applications. It is critical for an end-user to get the substance of the facts in a manner that may be comprehended quickly. They are critical for data visualization, especially in use-cases like BI and Machine Learning.
Although there are various ready-made react dashboard templates on the web, technical licensing for them may be prohibitively expensive. Furthermore, integrating these templates into a web application is still a clumsy process. As a result, we don’t suggest them for long-term use.
You’ll need to utilize some other development tools like Ant. design or Airframe React to create a fully functional dashboard using React.
2. Social Media Sites

Another frequent use-case for Reactjs as a user interface toolkit is social networking apps.
While constructing a social network as a dynamic website may appear to be a good idea on paper, even developers would say that the technique has drawbacks such as long-term upkeep and the never-ending curse of DOM manipulation. For example, Facebook began as a standard dynamic website and progressively evolved into a single-page platform.
3. Retail vs. e-commerce

In eCommerce-based online applications, Reactjs may be easily integrated as a UI framework. The reason for this is that React makes it very transparent how to create reusable components using ideas like Atomic design. The bottom line is that every component of your React-based eCommerce project should be self-contained. So, even if your web app has a single point of failure, your developer can still get it back up and running since other aspects may still remain functional.
4. Applications that appeal to a variety of businesses on a single page
Reactjs may be used to create a single-page application for any business. A single-page app differs from the typical multi-page app that you find all over the place. When a user navigates across a SPA, he will continue to interact with the same page rather than switching to a new one. In most cases, web pages (also known as views in this context) load inline within the same page.
A single-page navigation app like Trello is the finest example. Routing is a technique that may be used to achieve this form of navigation. The good news is that React has a module called React-router that allows SPAs to have routing capabilities.
5. React makes real-time data processing for social networks easier using Websockets.
Real-time alerts are required for a web app like Social media to keep users interested. Socket.io, for example, maybe utilized with React in this situation.
A client and server can communicate in real-time using Socket.io. In layman’s terms, once connected, the client and server will create two-way communication without the need to constantly refresh the web page. Furthermore, through the same connection, the server will be able to receive real-time data from the client. Additional functionality like broadcasting to numerous sockets, saving data for each client, and asynchronous I/O are also part of this connection.
6. Mobile Apps that Run on Multiple Platforms (React Native)
React Native comes as a bonus when you use Reactjs in your project. Yes, you can use React Native to create cross-platform apps for Android and iOS.
Consider the case where you’ve created a website for your bakery. After some time, you may additionally support it with a mobile app built with React Native. Of course, you or your developer won’t be able to reuse the web code. Even better, you’ll be able to design the mobile app using the same architecture and technique. Doesn’t it sound cool?
A React Native-based mobile app functions similarly to a native app (iOS/Android). It’s also much easier to update to the mobile version if you’re already using Reactjs in your online app. Having said that, you can employ Reactjs developers and still create a React Native mobile app. Win-Win!
7. Isomorphic javascript allows web pages to be rendered quickly.
A client-side SPA is typically used to create a dashboard. It can take as long as 3-5 seconds to completely load material from the server in circumstances like very complicated or heavily loaded SPAs.
However, there are a few issues in building client-side rendered SPAs that might cause serious business concerns, such as:
Poor SEO:
Crawlers can’t access HTML from a web application that only runs on the client side. By default, this results in bad SEO, which is a big worry if your organization relies on organic visitors to generate money.
Poor Performance:
If a web application, such as a dashboard, relies on client-side javascript to generate a full-page HTML, your users will see a blank page for a few seconds before the content appears on the screen. It has an impact on the performance of your app, which is crucial in terms of revenue increases.
High Maintainability:
While the simplest use-case for client-side rendering may be appropriate for your business, there may be occasions when your developer ends up duplicating some application or view code between client and server. Date and currency formatting, form validations, and routing logic are all common instances. It makes sophisticated software maintenance a pain, especially when your entire business depends on it.
Author Bio
Rohit serves as an SEO executive at a WordPress development services provider company, where he handles all work related to SEO, SMO, and email marketing works.